טיפים לעורך הטקסט
1. עורך הטקסט הדרופלי שקיים כרגע באתר הוא עשיר מאוד באפשרויות אך יש ללמוד כמה טריקים חשובים כדי לעבוד איתו בצורה מוצלחת, יעילה ופחות מתסכלת. הטיפים שאספנו יובאו במסמך זה.
2. העתקה מוורד – במקרים רבים כבר יש לנו כתבה מוכנה בוורד ואנחנו רוצים לעשות פשוט קופי פייסט. הבעיה היא שכשמעתיקים לעורך הפורמט (עיצוב, הדגשות, גודל פונטו וכו’) הוורדי נעלם ובמקרים רבים לא כל הטקסט מועבר. בדיוק לשם כך קיים כפתור ההדבקה מוורד בתפריט האפור 
כדי להעתיק מוורד יש להעתיק את הטקסט מוורד, ללחוץ על כפתור ההדבקה המיוחד ובתיבה החדשה שנפתחת להדביק את הטקסט. אם רוצים לשמור על העיצוב הוורדי יש לבטל את הסימון מהשורה " Ignore Font Face definitions " שבתחתית.
ובתיבה החדשה שנפתחת להדביק את הטקסט. אם רוצים לשמור על העיצוב הוורדי יש לבטל את הסימון מהשורה " Ignore Font Face definitions " שבתחתית.

כדי להעתיק מוורד יש להעתיק את הטקסט מוורד, ללחוץ על כפתור ההדבקה המיוחד
3. הוספת תמונה – בעורך הטקסט ניתן לשלב תמונות בתוך הטקסט במיקומים שונים. דבר ראשון יש להחליט היכן רוצים לשלב את התמונה ולמקם שם את הסמן  לאחר מכן יש ללחוץ על הכפתו הייעודי בתפריט האפור
לאחר מכן יש ללחוץ על הכפתו הייעודי בתפריט האפור  לאחר מכן יפתח תפריט הוספת התמונה. ניתן להוסיף תמונה ממיקום אחר באינטרנט ע"י הכנסת כתובת התמונה לשורת ה-URL (http://www.website.com/image.jpg) או להעלות קובץ תמונה חדש ע"י מעבר ללשונית UPLOAD, בחירת הקובץ ושליחתו לשרת.
לאחר מכן יפתח תפריט הוספת התמונה. ניתן להוסיף תמונה ממיקום אחר באינטרנט ע"י הכנסת כתובת התמונה לשורת ה-URL (http://www.website.com/image.jpg) או להעלות קובץ תמונה חדש ע"י מעבר ללשונית UPLOAD, בחירת הקובץ ושליחתו לשרת.
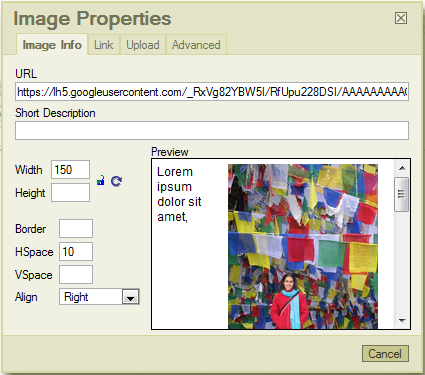
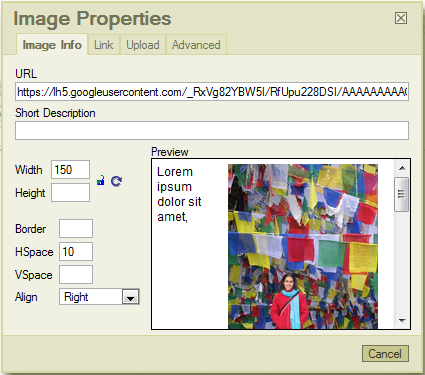
לאחר העלאת התמונה יש לחזור ללשונית IMAGE INFO ולשנות את הפרמטרים הבאים:
לאחר העלאת התמונה יש לחזור ללשונית IMAGE INFO ולשנות את הפרמטרים הבאים:
a. רוחב תמונה – כדי שהתמונה לא תהיה גדולה מידי ותשתלב יפה במאמר מומלץ לבחור רוחב שאינו גדול בהרבה מ 350 פיקסלים. שימו לב שאם משאירים את סמל המנעול פעיל אורך התמונה ישתנה בהתאם לרוחב החדש והתמונה תשמור על הפרופורציות המקוריות ולא תתעוות.
b. Hspace – מרווח אופקי, יש לשנות את הפרמטר ל 10 כדי שהתמונה לא תהיה צמודה לטקסט אלא במרחק 10 פיקסלים ממנו.
c. Vspace – אם התמונה מופיעה מתחת או מעל טקסט יש לשנות גם את הפרמטר הזה (של מרווח אנכי) ל 10 כדי שהתמונה לא תהיה צמודה לטקסט
d. Align – בהתאם לרצון האורך ניתן למקם את התמונה מימין או משמאל לטקסט. ישנן אפשרויות נוספות אך אנו ממליצים על ישור לימין או לשמאל כדי לשמור על אחידות.
e. כדי להפוך את התמונה לקישור יש לעבור ללשונית LINK ולהכניס את כתובת הקישור.
לדוגמא:


כדי לחזור ולערוך תמונה יש לסמן אותה וללחוץ על כפתור התמונה  לפעמים קשה לסמן את התמונה ואז יש למקם את הסמן לפניה וולחץ על SHIFT תוך כדי לחיצה על החץ על מנת לסמן אותה בכחול כמו טקסט.
לפעמים קשה לסמן את התמונה ואז יש למקם את הסמן לפניה וולחץ על SHIFT תוך כדי לחיצה על החץ על מנת לסמן אותה בכחול כמו טקסט.
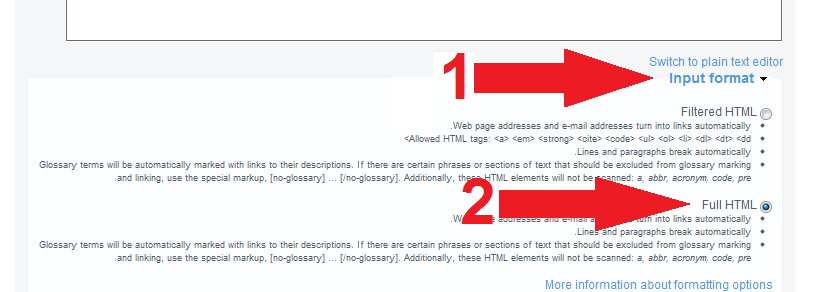
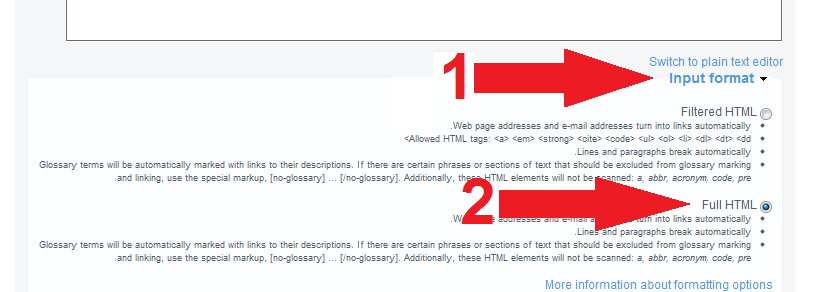
4. פורמט – ברירת המחדל של עורך הטקסט היא להציג טקסט פשוט בלבד. המשמעות היא שבתוצאה הסופית לא יוצגו מאפייני עיצוב, תמונות ותוספות אחרות שהכנסנו למאמר. ע"מ לאפשר את ההצגה של כל אלה יש לשנות את הגדרת הפורמו מ- Filtered HTML ל- Full HTML. זאת ע"פ הדוגמא הבאה:


5. מעבר לקוד – עורך הטקסט מאפשר מעבר לקוד HTML למי שיודע לתכנת ע"מ לתת שליטה מלאה וחופש למי שהכלי הזה נגיש לו. השימוש העיקרי שלנו בכלי הזה הוא הכנסת מקורות מאתרים אחרים "אימבדד". מעבר לקוד ובחזרה מתבצע ע"י לחיצה על הכפתור "מקור" או "Source" בתפריט האפור 

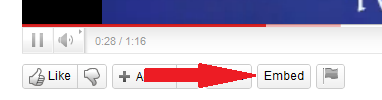
6. הוספת וידאו מיוטיוב – יוטיוב מאפשרים הוספת וידאו אימבדד באתרים שונים ע"י כך שהם מספקים קוד HTML קטן שאפשר לשתול באתר חיצוני. מתחת כל וידאו ביוטיוב נמצא כפתור האימבדד  לחיצה על הכפתור תפתח תפריט המאפשר לערוך את צורת ההצגה של הקליפ באתר ולבסוף תספק קוד הניתן להעתקה. בתפריט שנפתח מומלץ לבחור בגודל הקטן ביותר ולהשאיר את הפרמטרים האחרים כמות שהם אך ניתן גם לשנות גודל ודברים נוספים. לאחר מכן מעתיקים את הקוד שמופיע במשבצת העליונה.
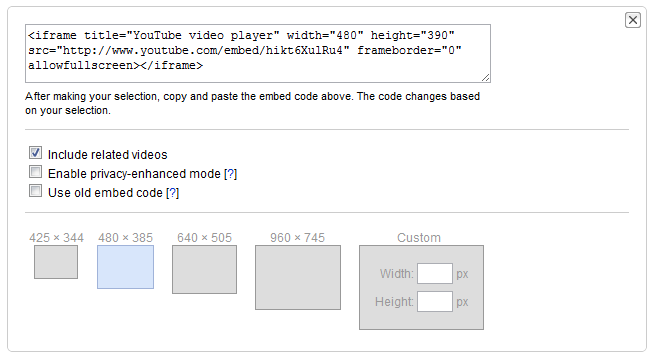
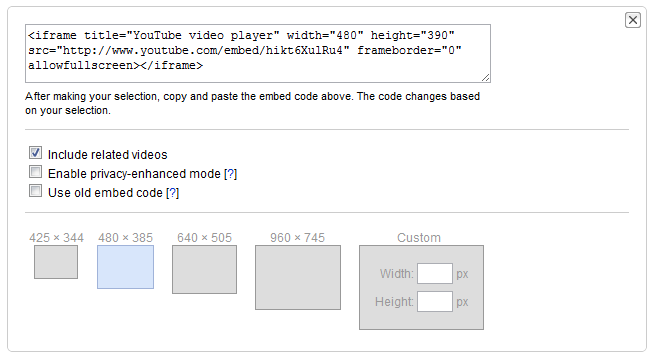
לחיצה על הכפתור תפתח תפריט המאפשר לערוך את צורת ההצגה של הקליפ באתר ולבסוף תספק קוד הניתן להעתקה. בתפריט שנפתח מומלץ לבחור בגודל הקטן ביותר ולהשאיר את הפרמטרים האחרים כמות שהם אך ניתן גם לשנות גודל ודברים נוספים. לאחר מכן מעתיקים את הקוד שמופיע במשבצת העליונה. 
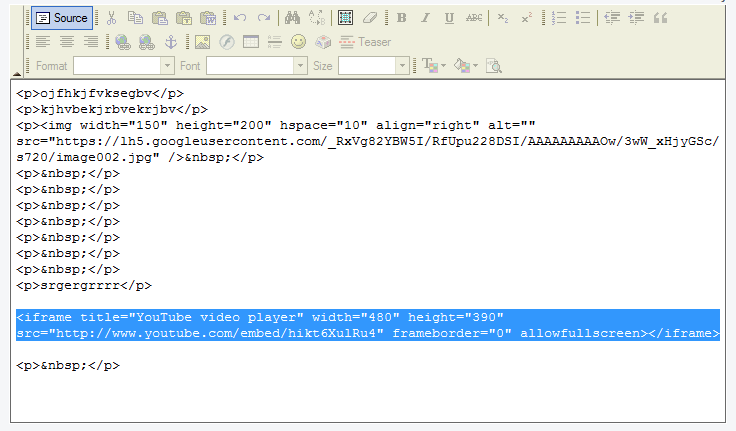
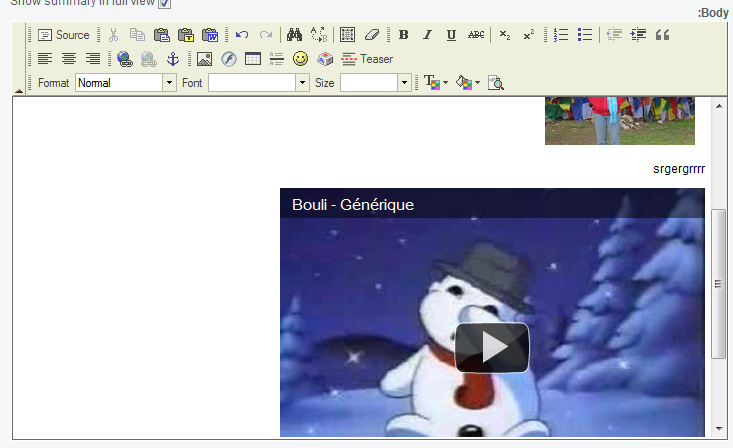
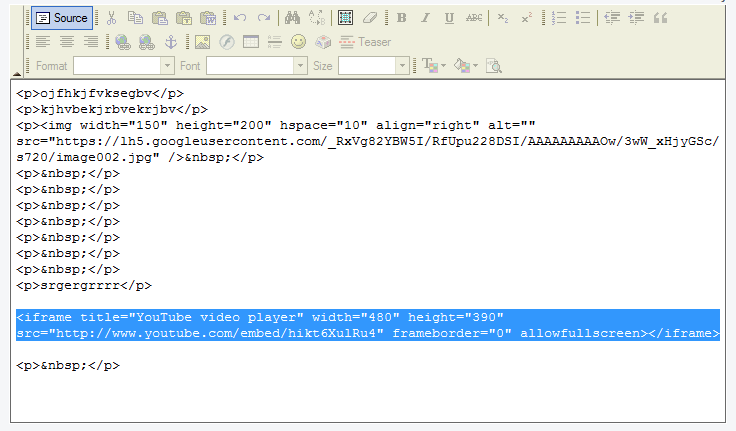
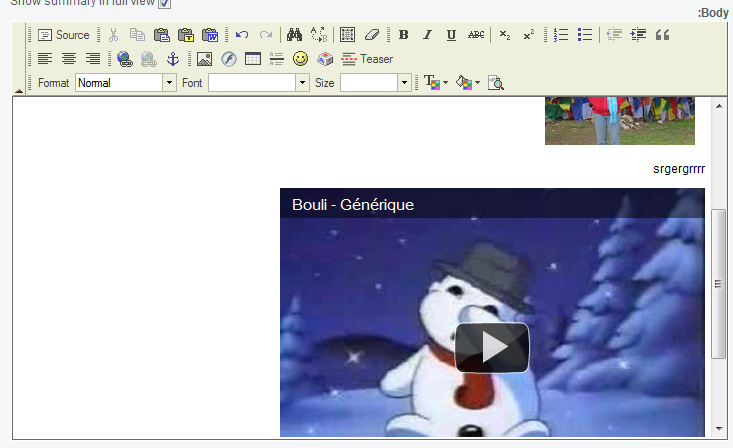
חוזרים למאמר, ועוברים לתצוגת קוד (לחיצה על הכפתור שהוסבר בסעיף הקודם). עכשיו יש לאתר את המיקום בו רוצים למקם את הוידאו.פשוט מזהים ע"פ הטקסט את המקום, מדביקים את הקוד ועוברים חזרה. לדוגמא:


 לחיצה על הכפתור תפתח תפריט המאפשר לערוך את צורת ההצגה של הקליפ באתר ולבסוף תספק קוד הניתן להעתקה. בתפריט שנפתח מומלץ לבחור בגודל הקטן ביותר ולהשאיר את הפרמטרים האחרים כמות שהם אך ניתן גם לשנות גודל ודברים נוספים. לאחר מכן מעתיקים את הקוד שמופיע במשבצת העליונה.
לחיצה על הכפתור תפתח תפריט המאפשר לערוך את צורת ההצגה של הקליפ באתר ולבסוף תספק קוד הניתן להעתקה. בתפריט שנפתח מומלץ לבחור בגודל הקטן ביותר ולהשאיר את הפרמטרים האחרים כמות שהם אך ניתן גם לשנות גודל ודברים נוספים. לאחר מכן מעתיקים את הקוד שמופיע במשבצת העליונה. 
חוזרים למאמר, ועוברים לתצוגת קוד (לחיצה על הכפתור שהוסבר בסעיף הקודם). עכשיו יש לאתר את המיקום בו רוצים למקם את הוידאו.פשוט מזהים ע"פ הטקסט את המקום, מדביקים את הקוד ועוברים חזרה. לדוגמא: